In my Copy and Paste Fail post I talked about moving the Wellbeing Booking app that I developed onto my server, I am pleased to say that I have manged to get it working and the demo can be accessed by clicking the Web App Demo link on the top navigation bar or via this link: www.vaughan.dev/app.
The app is only in HTML and CSS due to the dependencies of Symfony being out of date and to make sure that it is still functioning with minimal upkeep so some features are missing in the demo such as form validation. This was a fully functioning web app where emails were being sent from on NHS email account to another to make the transfer of patient information secure. Unfortunately the Wellbeing Service postponed its use before testing could happen as the service was already at capacity.
Brief
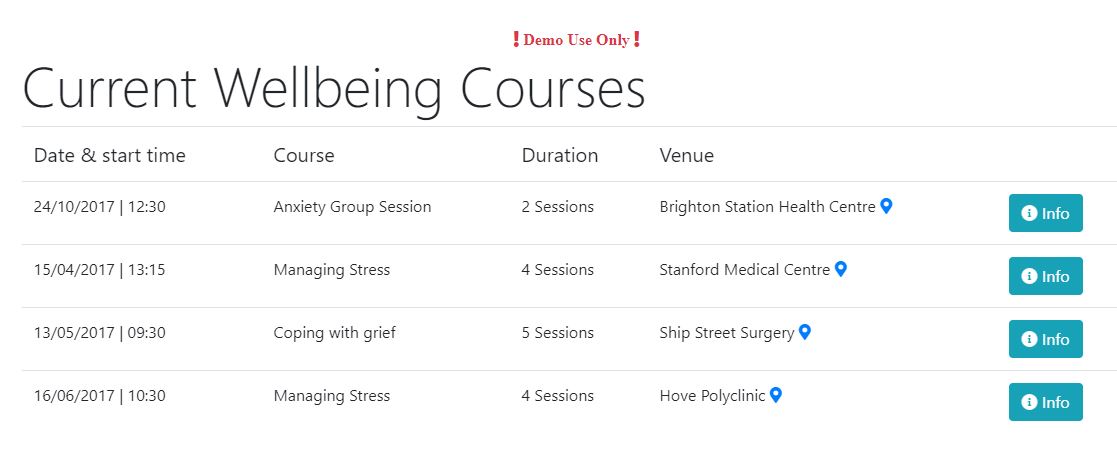
The app was designed and made for the Brighton and Hove Wellbeing service as they wanted more patients to be able to self-refer. I created a functioning website which displayed the current wellbeing courses available to potential patients. How the app worked was when patients referred the administration team would be sent to a dedicated email address and the application was received and the patient contacted to either confirm the appointment or to discuss an alternative (another course or 1:1 counselling).
Design considerations
When designing I had considered how the end user may be feeling when accessing the website and under what conditions. As the Wellbeing service treated people with mental health conditions I assumed the people could be self referring whilst under stress or in a distressed state. Taking this into consideration the app was a simple and had only the necessary information about the course along with helpful information (bus routes and site information).
The app had to be mobile responsive as the users maybe accessing the website in a hurry and likely on a mobile phone.
Functionality
Via an administration panel the Wellbeing administrators would be able to add new courses with the following information:
- Course name
- Date and time
- Duration (number of sessions)
- Venue
- Course information
- Bus routes
- Site information (parking info etc.)
Once the user had submitted their registration for the course the application would be securely emailed to the administrators who would take appropriate action.
The Google map of the site was generated by appending the name of the site along with the postcode to the Google Maps URL.
Once the user had registered the page confirming the registration had been received would display information if the user needed urgent help (such as the Samaritans or other services). If the registration was unsuccessful the registration error page displayed similar information.
Future functionality
Whilst making the minimum viable product I had planned on integrating a bus tracking api from transportapi.com. As the booking would only be made by an administrator reviewing the application I would have integrated the clinical system (SystmOne) to be able to manage the booking capacity.
The website design
The website is built using the Symfony and Twig PHP framework with Bootstrap frontend component library.